GUI를 설계하면서 전체적인 틀이 다시 잡히는 것 같다!
GUI를 설계할 때는
1. 주요 타겟층을 생각하고 그 사람들이 편하게 사용할 수 있는 GUI를 설계하자
2. 주요 기능은 쉽게 사용할 수 있도록 직관적으로 보여주자
3. 텍스트 계층 구조를 잘 살리자
4. 로고 등은 한번에 정체성을 알릴 수 있도록 직관적인 것을 사용하자
5. 전체적인 컨셉을 대표할 수 있는 메인 색상 사용
위의 사항을 주의해야한다고 생각한다.
사실 저거는 디자인을 복수전공하면서 알게 된 점이어서
영화관 프로젝트에는 잘 녹아 있지 않아서 아쉽다.
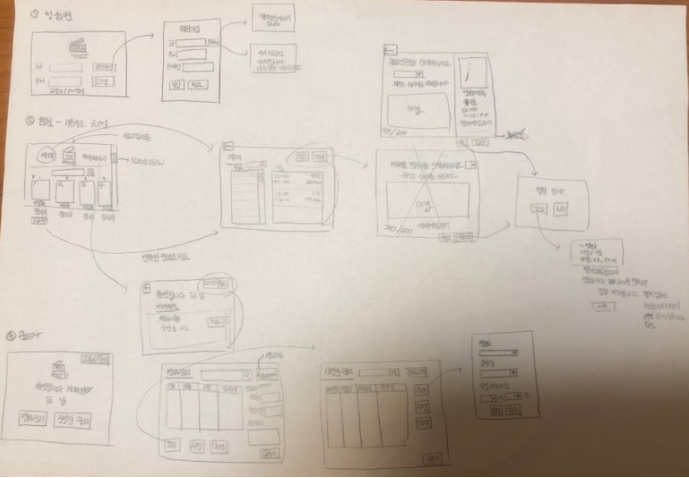
1. 종이에 그린 1차 GUI 설계

처음에 GUI를 설계할 때는 아무 종이에 생각나는 것을 그려본다
그러면 전체적인 틀이 잡히고 수정할 사항이 생각이 나는 편인 것 같다
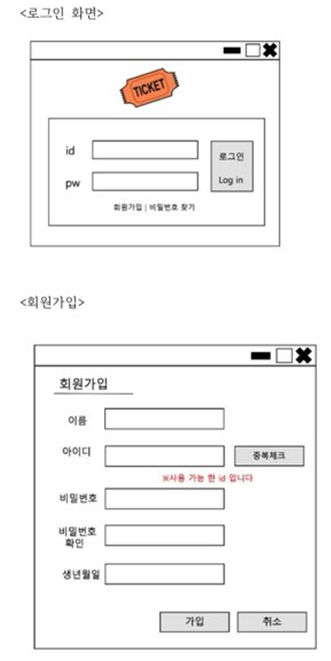
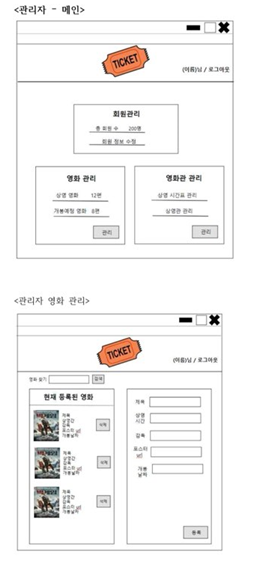
2. PPT에 그린 2차 GUI 설계
1차로 그린것을 토대로 PPT에 더 깔끔하게 정리해서 설계한다.
파일 복제 후 수정을 하지 않고 원본파일에 바로 수정을 해버려서 파일 원본이 없다
그래서 남은 파일이라고 긁어서 올려본다..!




3. 팀원들의 의견을 반영하여 합친 최종 GUI






<< 추가 된 사항 >>
+ 최종 예매 전, 선택한 정보를 나타내주는 화면 추가
+ 상영 예정작 카테고리 추가 (영화는 메인 화면과 비슷한 방식으로 보여주기) => 날짜는 프로그램에서 계산하고, 영화는 관리자가 수동으로 관리
+ 취소한 좌석은 다시 예매 불가
+좌석 예매는 숫자 순서대로 자동 부여
+ 메인화면에서 상영률 탑3 영화만 보여주고, 더보기로 이동하면 전체 영화 확인 가능
+ 회원 정보 수정에서 아이디는 수정 불가
+ 관리자 메인 화면 바꿈 (팀원의 디자인! 아주 맘에 듬)
+ 상영관 관리 추가 (전체 상영관과 좌석 수 볼 수 있고, 세부적으로는 상영 가능 상태인지만 체크 가능(공사 중이라면 F로 변경)) //추가 및 삭제는 영화관에서 공사를 해서 지어야하는 것이므로 일단은 관여 x
+ 웹같은 디자인으로 바뀜.
+ 관리자에 해당하는 id/pw 미리 지정해서 그것으로 로그인 한 회원에게만 관리자 화면볼 수 있도록
+화면 바꿀때는 패널 체인지
'ⓟⓡⓞⓙⓔⓒⓣ' 카테고리의 다른 글
| [JAVA] 영화관 프로젝트 (함수 설계) (0) | 2021.08.03 |
|---|---|
| [JAVA] 영화관 프로젝트 (UML 설계) (0) | 2021.08.03 |

댓글